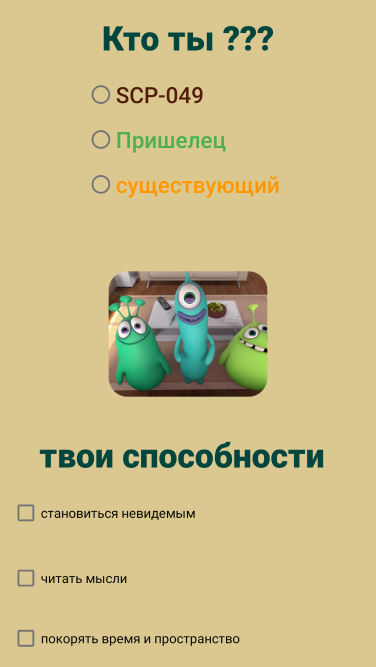
Простой способ — использовать CardView с радиусом угла и ImageView внутри:
<androidx.cardview.widget.CardView
android:layout_width="170dp"
android:layout_height="134dp"
<!-- радиус -->
app:cardCornerRadius="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:srcCompat="@drawable/pre" />
</androidx.cardview.widget.CardView>
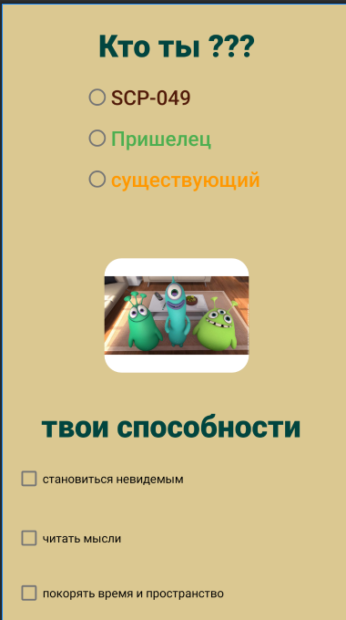
Чтобы не было этих белых линий или пустых мест в ImageView:
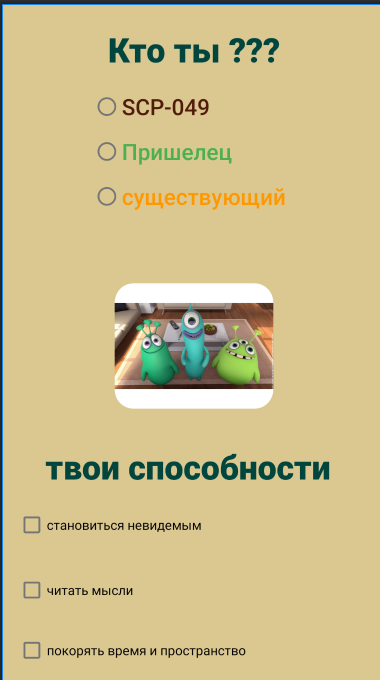
Параметр scaleType отвечает за размер самой картинки, установленной при помощи src. Размер самого объекта ImageView не зависит от размера изначальной картинки.
scaleType="centerCrop" означает, что картинка будет увеличена (сохраняя пропорции) до тех пор, пока хотя бы одно измерение не будет равно размеру ImageView. Все, что будет вылезать, видно не будет (от англ. crop — обрезать).
<androidx.cardview.widget.CardView
android:layout_width="170dp"
android:layout_height="134dp"
app:cardCornerRadius="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="180dp"
android:layout_height="match_parent"
android:scaleType="centerCrop"
tools:srcCompat="@drawable/pre" />
</androidx.cardview.widget.CardView>